Benvenuti alla settima puntata del corso sul linguaggio Basic. E’ una puntata molto pratica! Vediamo come creare uno sprite per il Commodore 64, con SpriteMate, in maniera veramente semplice e veloce. Tramite un programma di esempio in Basic, muoviamo lo sprite sul monitor, con la tastiera e con il joystick.

Cos’è uno sprite?
Uno sprite è un oggetto grafico. E’ una matrice di punti, che viene definita in opportune aree di memoria del Commodore 64. Lo sprite può essere disegnato e spostato sul monitor, in maniera indipendente dalla schermata sottostante.
Disegnare uno sprite con lo sprite editor SpriteMate
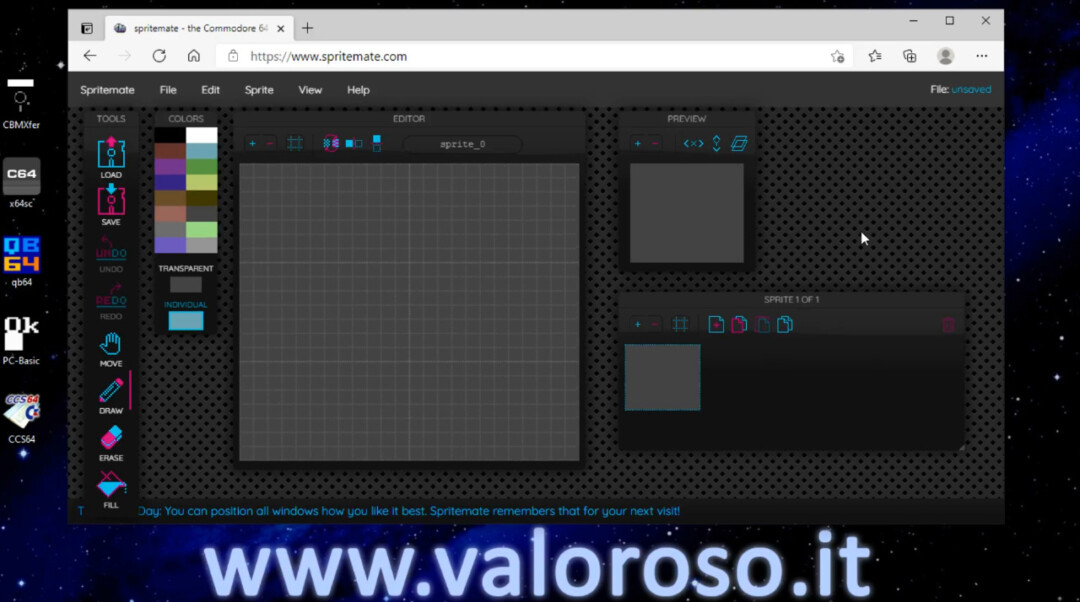
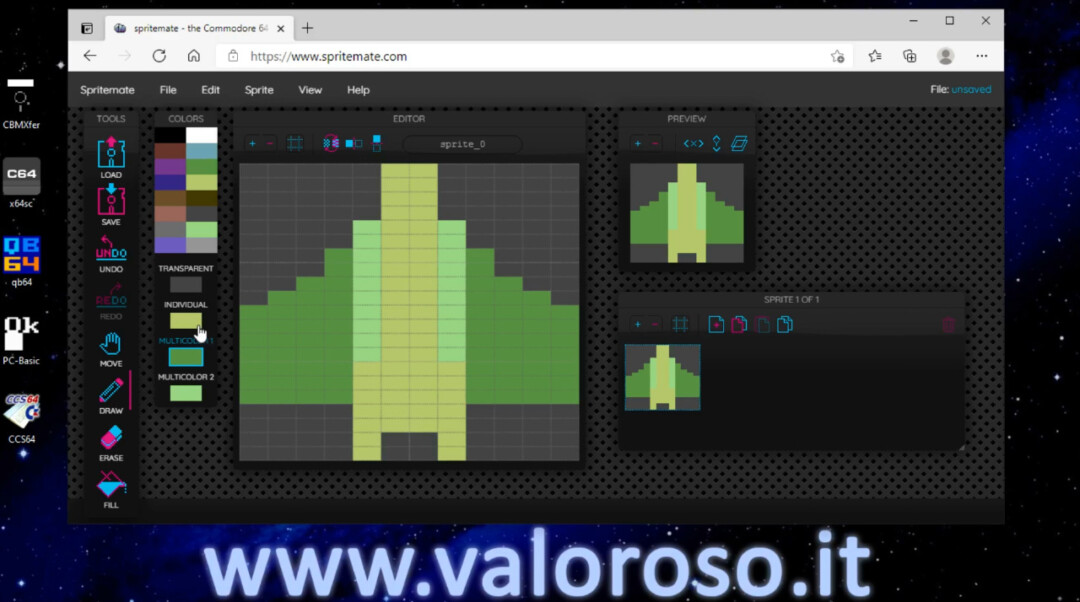
Utilizziamo SpriteMate per creare uno sprite per il nostro Commodore 64. Per usare SpriteMate e creare uno sprite non serve il Commodore 64! Occorre un PC con accesso ad internet! Andiamo sul sito www.spritemate.com.

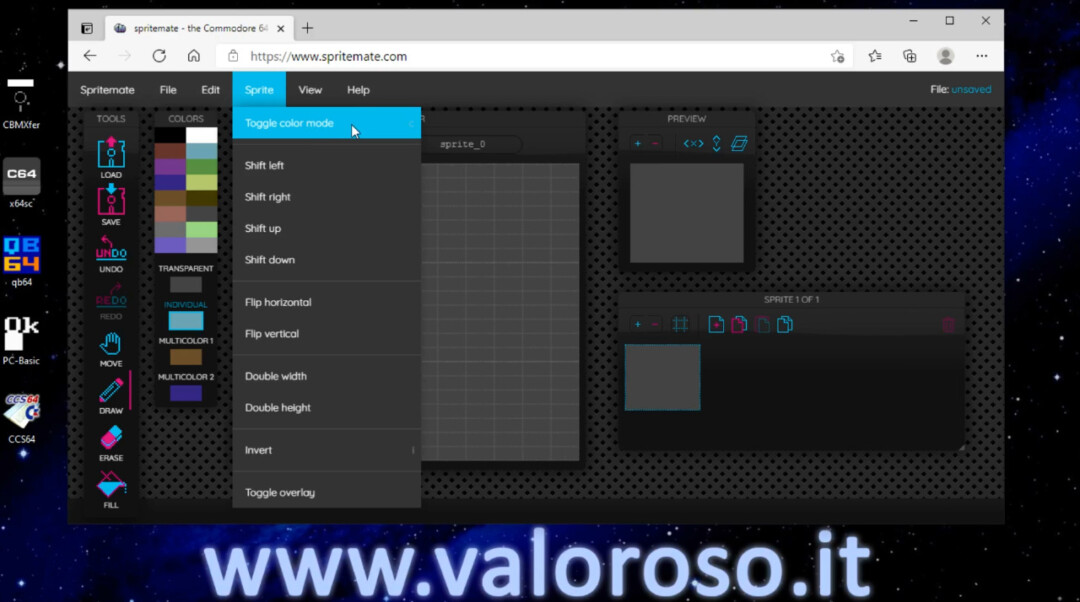
Si apre un pannello con molte funzioni interessanti. Innanzitutto definiamo che tipo di sprite vogliamo disegnare per il nostro Commodore 64! Dal menu Sprite, Toggle color mode, possiamo decidere se lasciare lo sprite con 1 solo colore, oppure se scegliere lo sprite multicolor. Relativamente alla dimensione degli sprite:
- quelli con un solo colore sono di 24×21 pixel;
- i multicolor sono da 12×21 pixel.

Nel video tutorial, scegliamo lo sprite multicolor. Oltre allo sfondo trasparente, è possibile definire 3 colori per disegnare l’immagine.

Comandi per disegnare uno sprite in SpriteMate
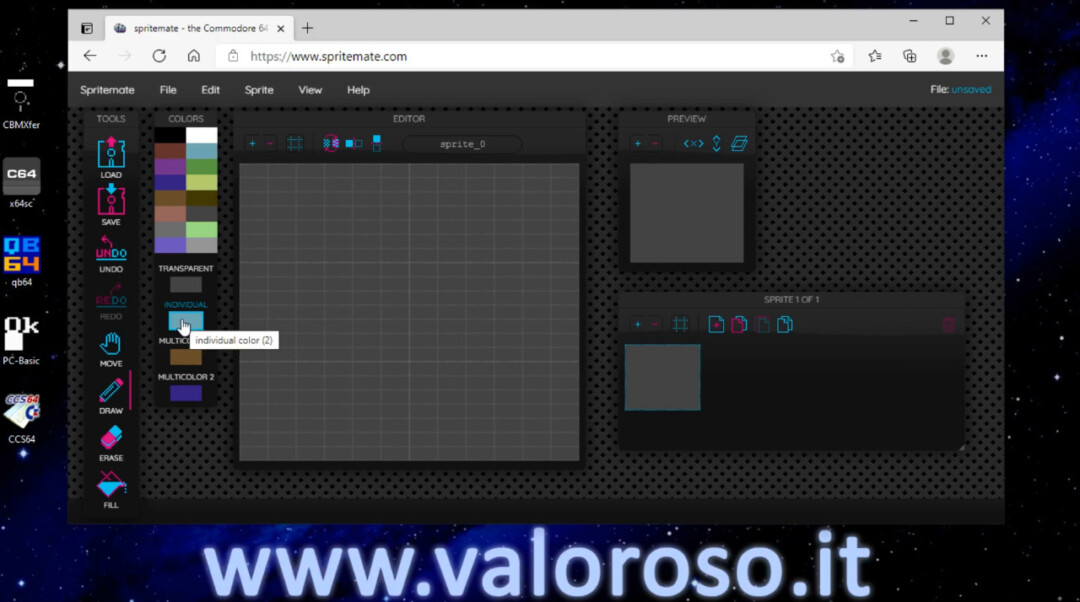
Procediamo a disegnare lo sprite per il Commodore 64 con SpriteMate. Scegliamo i colori:
- Come colore standard (indicato come individual), scegliamo, ad esempio, il giallo;
- Clicchiamo su multicolor 1 e selezioniamo il verde scuro;
- Clicchiamo su multicolor 2 e selezioniamo il verde chiaro.
Non utilizzo il blu, dato che il programma in Basic per muovere lo sprite, che vedremo dopo, non cambia il colore di sfondo del Commodore 64 e quindi si confonderebbe.

Disegniamo lo sprite utilizzando tutta l’altezza e la larghezza disponibile, dato che il programma di esempio in Basic è calibrato per la dimensione intera.
Per disegnare i punti che compongono lo sprite, selezioniamo il primo colore (individual) ed iniziamo a disegnare, utilizzando lo strumento draw, la matita.

Se sbagliamo, è possibile utilizzare lo strumento erase, la gomma, per cancellare i punti errati.
Per selezionare i tre colori disponibili, non dobbiamo più utilizzare tutti i colori disponibili, ma solamente quelli che abbiamo selezionato su individual, multicolor 1 e multicolor 2.

In corso d’opera, possiamo anche cambiare la definizione dei colori. Ad esempio, se vogliamo sostituire il giallo del colore individual con il nero, clicchiamo su individual e ridefiniamo il colore. La stessa procedura è applicabile ai multicolor.
Sprite a doppia altezza e doppia larghezza
Per rendere il programma più gradevole, selezioniamo la doppia larghezza e la doppia altezza. Il Commodore 64, infatti, permette di raddoppiare la dimensione degli sprite. Il programma di esempio in Basic, per muovere lo sprite, è calibrato sulla doppia dimensione.

Dal pannello Preview, cliccare sulle icone <X> e <Y>.
SpriteMate supporta anche la definizione di più di uno sprite, ma oggi analizziamo l’animazione di un solo sprite.
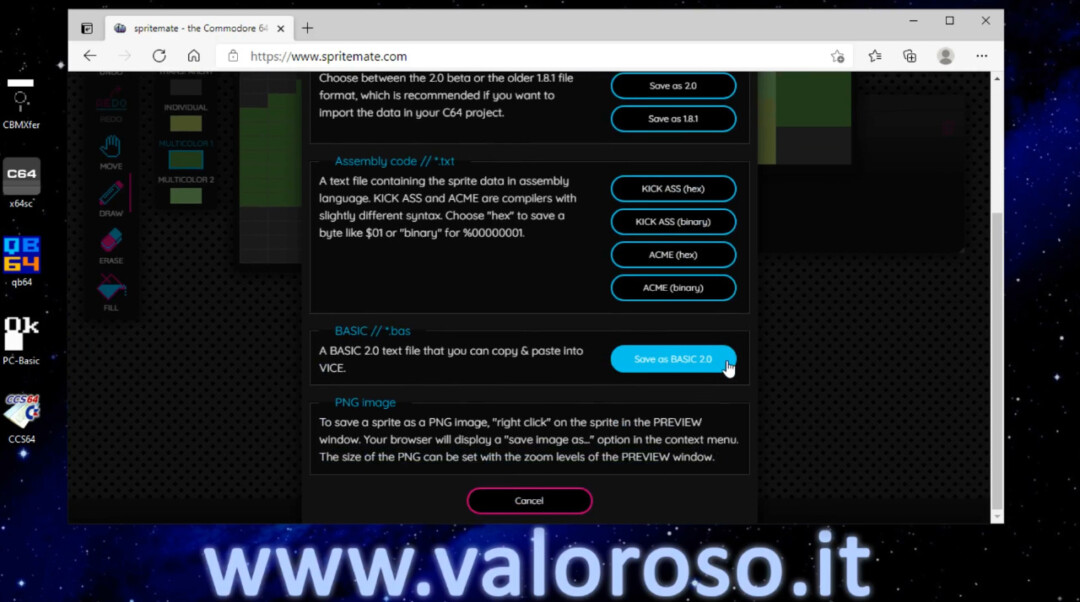
Salvare lo sprite e convertirlo in Basic con SpriteMate
Possiamo salvare lo sprite che abbiamo appena disegnato. Utilizziamo l’icona del dischetto: save. Per conservare il file in un formato che potremo caricare nuovamente con SpriteMate, digitiamo il nome del file e selezioniamo la prima opzione: salviamo un file SPM.
Possiamo anche convertire in Basic lo sprite che abbiamo disegnato. Sempre tramite il comando save, possiamo digitare il nome del file. Poi, selezioniamo Save as BASIC 2.0. Il computer salva un programma in Basic già pronto, con tutte le definizioni dello sprite che abbiamo appena disegnato!

Per cancellare lo sprite appena disegnato, dal menu File, clicchiamo su New file. Ricordatevi di salvare il file prima di cancellare lo sprite!
Per caricare uno sprite precedentemente salvato in formato SPM, utilizziamo l’icona load.
Prova dello sprite disegnato con SpriteMate sull’emulatore VICE
Proviamo il programma che abbiamo scaricato da SpriteMate! Sia il programma in Basic che il file SPM dello sprite si trovano nella cartella dei download del nostro PC.
Apriamo il programma in Basic. Per aprirlo con il blocco note, ci sono due possibilità:
- con il tasto destro del mouse clicchiamo su Apri con, e cerchiamo il blocco note;
- oppure, sempre con il tasto destro del mouse, clicchiamo su Rinomina e cambiamo l’estensione in .TXT; poi lo apriamo con il blocco note.

La prima cosa che notiamo è che è scritto tutto in minuscolo. Va benissimo! Serve apposta per poterlo copiare e incollare nell’emulatore VICE. Se fosse scritto in maiuscolo, non si incollerebbe correttamente.
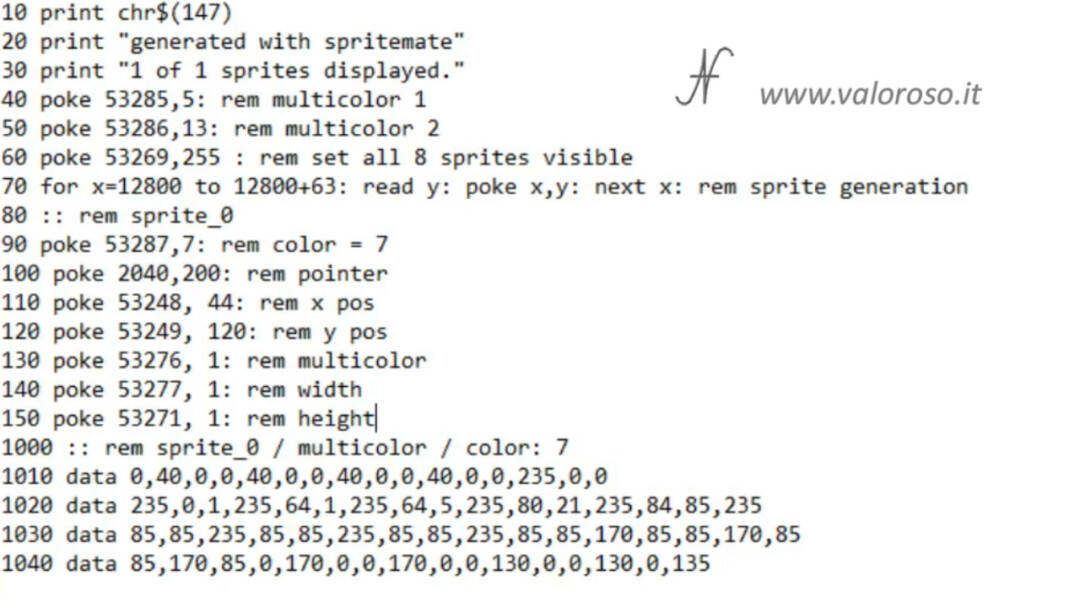
Nel programma in Basic generato da SpriteMate, possiamo vedere tutte le istruzioni relative alla definizione dello sprite. Più avanti, in questo articolo, le analizzeremo.
10 print chr$(147) 20 print "generated with spritemate" 30 print "1 of 1 sprites displayed." 40 poke 53285,5: rem multicolor 1 50 poke 53286,13: rem multicolor 2 60 poke 53269,255 : rem set all 8 sprites visible 70 for x=12800 to 12800+63: read y: poke x,y: next x: rem sprite generation 80 :: rem sprite_0 90 poke 53287,7: rem color = 7 100 poke 2040,200: rem pointer 110 poke 53248, 44: rem x pos 120 poke 53249, 120: rem y pos 130 poke 53276, 1: rem multicolor 140 poke 53277, 1: rem width 150 poke 53271, 1: rem height 1000 :: rem sprite_0 / multicolor / color: 7 1010 data 0,40,0,0,40,0,0,40,0,0,40,0,0,235,0,0 1020 data 235,0,1,235,64,1,235,64,5,235,80,21,235,84,85,235 1030 data 85,85,235,85,85,235,85,85,235,85,85,170,85,85,170,85 1040 data 85,170,85,0,170,0,0,170,0,0,130,0,0,130,0,135
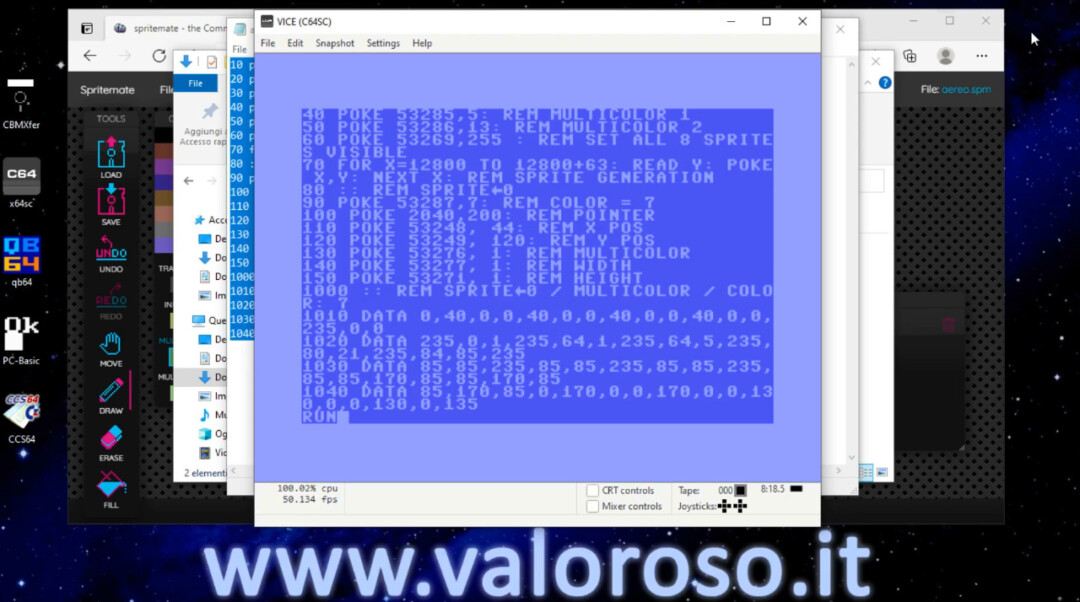
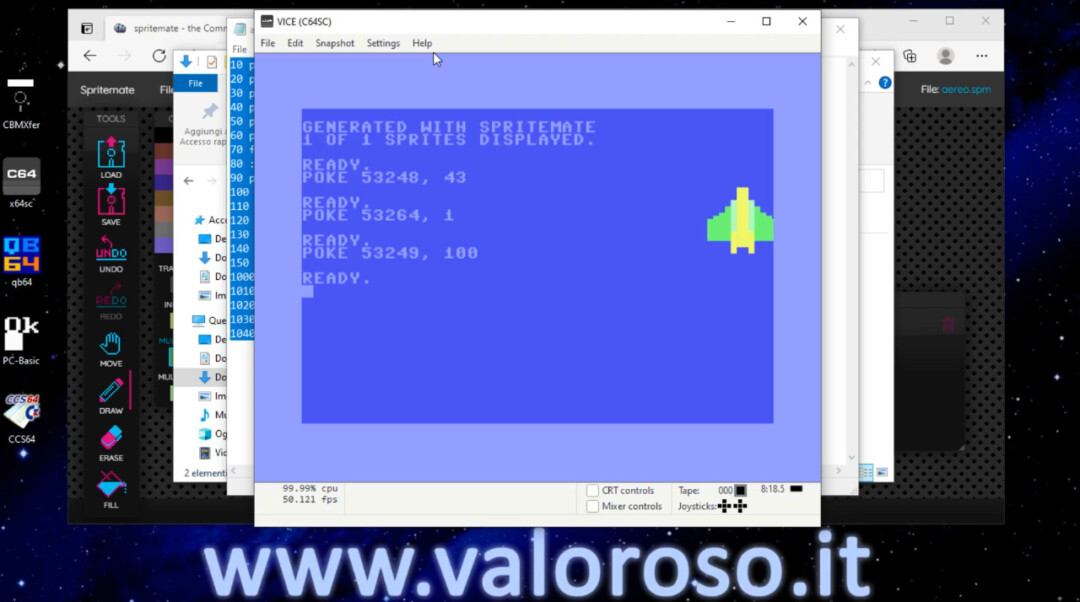
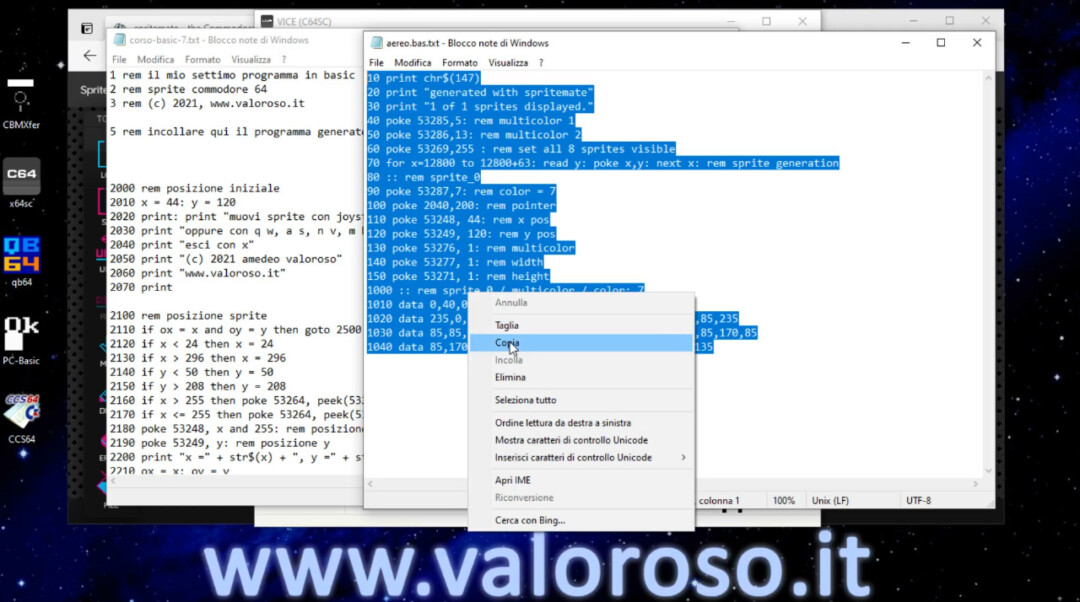
Copiamo e incolliamo il programma in Basic dello sprite nell’emulatore VICE del Commodore 64. E’ sufficiente selezionare tutto il programma in Basic e copiarlo. Avviamo l’emulatore. Nell’emulatore VICE, utilizzare il menu Edit e poi cliccare su Paste. Come per magia… il nostro programma entra nell’emulatore del Commodore 64, senza doverlo digitare!
Verificate bene che anche l’ultima riga del programma sia stata inserita, altrimenti premete INVIO.

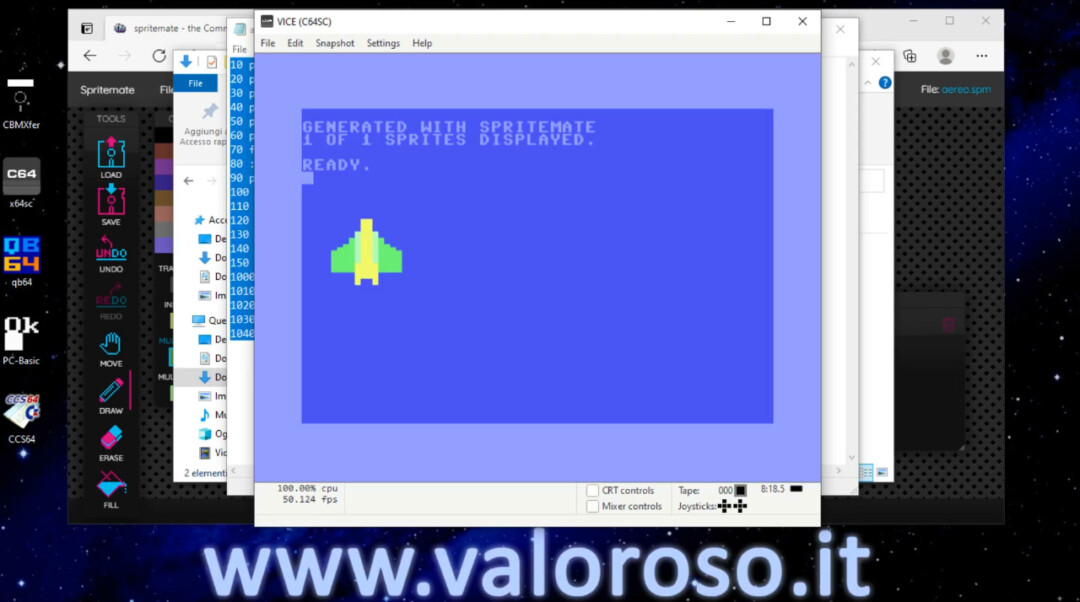
Avviamo il programma con il comando RUN.
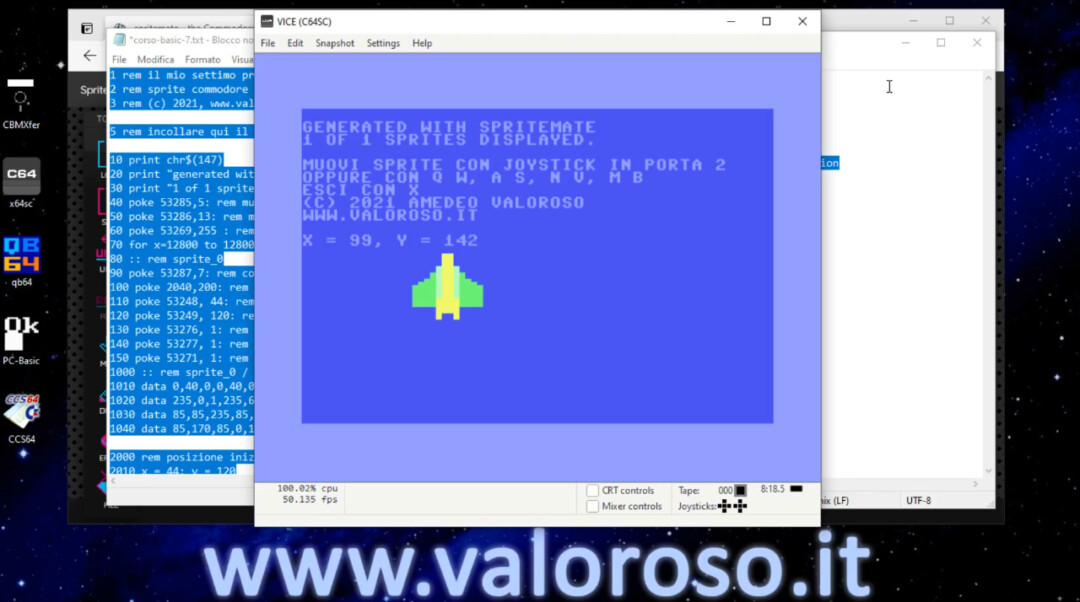
Ed ecco il nostro sprite disegnato a doppia dimensione. Abbiamo completato il primo passaggio.

Come spostare uno sprite sul monitor del Commodore 64, un po’ di teoria
Potevamo fermarci qui, con uno sprite immobile? Direi di no! Quindi, facciamo muovere lo sprite, usando la tastiera del Commodore 64 e il joystick.
I comandi per muovere lo sprite sono:

POKE 53248, X POKE 53249, Y
X e Y sono le coordinate sullo schermo e possono essere comprese tra 0 e 255.
Proviamo con la posizione X. Anche con il valore massimo 255, lo sprite non si posiziona completamente a destra del monitor. Questo accade perché il numero di pixel orizzontali del monitor è maggiore di 255. Per questo esiste un secondo registro, che contiene il nono bit della posizione orizzontale.
Ad esempio, supponiamo di voler muovere lo sprite alla coordinata X = 299. Possiamo aiutarci con la calcolatrice di Windows 10, in modalità programmatore. Il nono bit vale 1. Gli altri 8 bit che rimangono corrispondono a numero 43.
Potevamo ottenere lo stesso risultato sottraendo 256 a 299, che corrisponde a togliere il nono bit da un numero binario.
Quindi, inseriamo i primi 8 bit della coordinata orizzontale con:
POKE 53248, 43
Il nono bit della coordinata orizzontale va inserito con:
POKE 53264, 1
Ecco che il nostro sprite si è mosso alla posizione X = 299!

La situazione si complicherebbe se avessimo più di uno sprite. Infatti, tutti i noni bit delle posizioni orizzontali sono racchiusi nella stessa casella di memoria accessibile con POKE 53264. Ma non è argomento di questo video.

Relativamente alla posizione verticale, la coordinata non supera mai i 255 pixel, pertanto si utilizza il solo comando:
POKE 53249, Y
Programma in Basic per muovere uno sprite con la tastiera e con il joystick
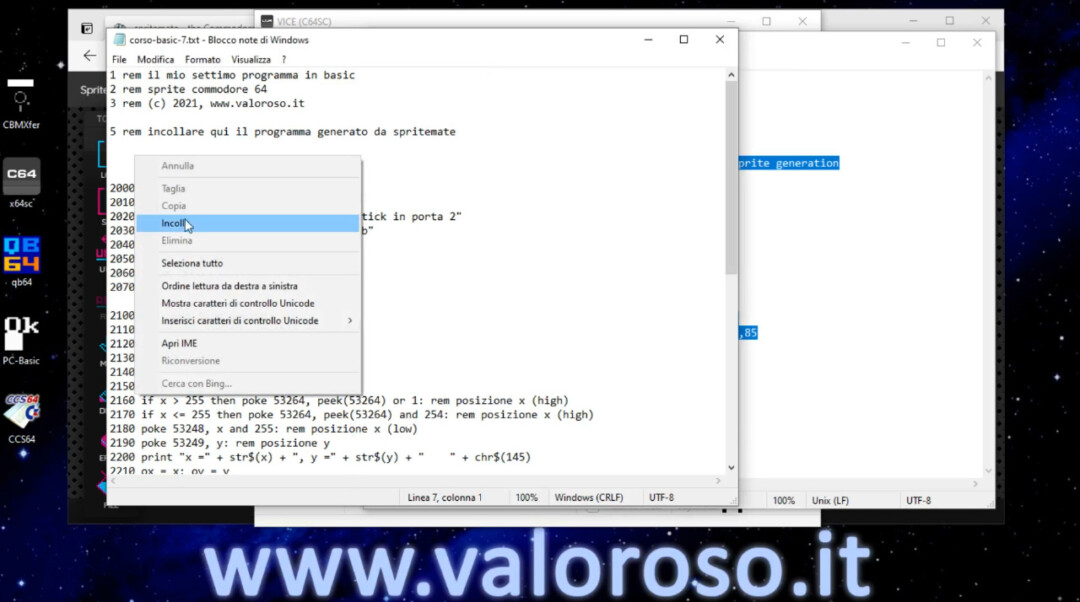
In fondo a questa pagina, potete scaricare il programma per animare lo sprite del Commodore 64. Potete aprire il programma con il blocco note di Windows 10. All’interno del programma, potete poi incollare il programma in Basic che avete scaricato da SpriteMate.
Lo incollate dopo la riga 5 e prima della riga 2000.

Nel programmino che scaricate, ho già incollato lo sprite dell’aeroplano che ho disegnato prima, ma voi potete incollare il disegno del vostro sprite. E’ sufficiente cancellare le righe comprese tra la 5 e la 2000 escluse ed incollare il programma, in Basic versione 2.0, che scaricate dallo sprite editor SpriteMate.
Dovete prestare attenzione che le righe siano sempre con numero crescente.

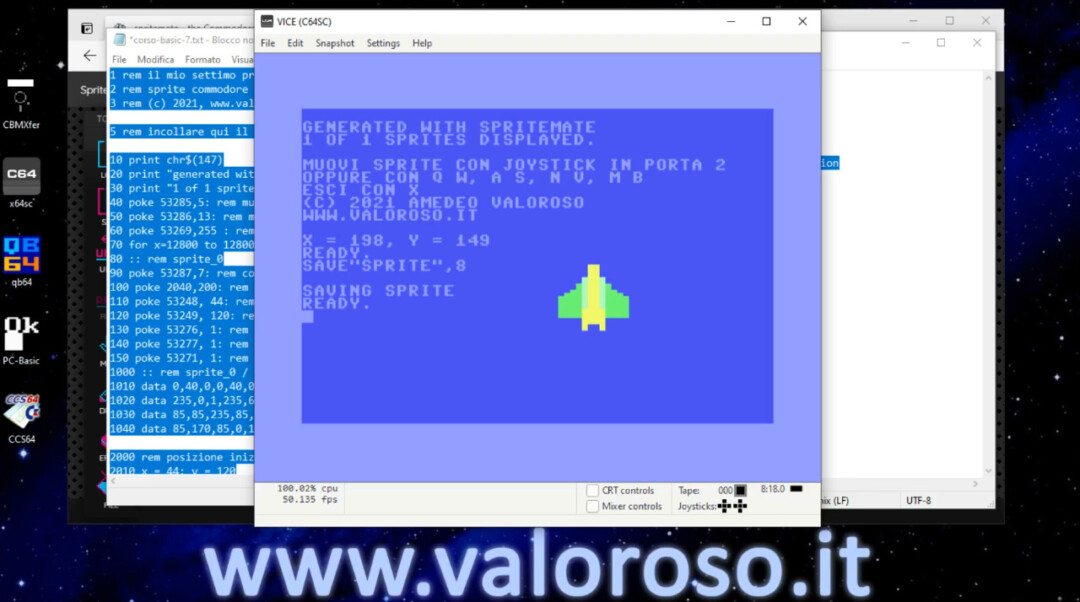
Dopo aver composto il programma in Basic, a partire da programma di esempio e dal programma generato da SpriteMate, incolliamo tutto il programma nell’emulatore VICE. Ricordatevi di resettare l’emulatore, prima di incollare il programma (File, Reset, Soft Reset).
Tramite il menu Edit, Paste, incolliamo tutto il programma, che contiene sia la definizione dello sprite di SpriteMate, sia il programma per muoverlo. Verificate anche ora che l’ultima riga sia stata inserita correttamente.
Lo avviamo con il comando RUN.


Potete ora muovere lo sprite. Se usate la tastiera, i tasti Q, A, N, M muovono lo sprite di 5 pixel. I tasti W, S, V, B lo muovono di 1 solo pixel.
Il computer mostra anche le coordinate correnti dello sprite, X e Y.
Il programma è calibrato per uno sprite disegnato con tutta l’aera a disposizione, in cui siano state raddoppiate le dimensioni X e Y. Lo avevamo visto prima in SpriteMate.
Per muovere lo sprite, è anche possibile utilizzare il joystick.
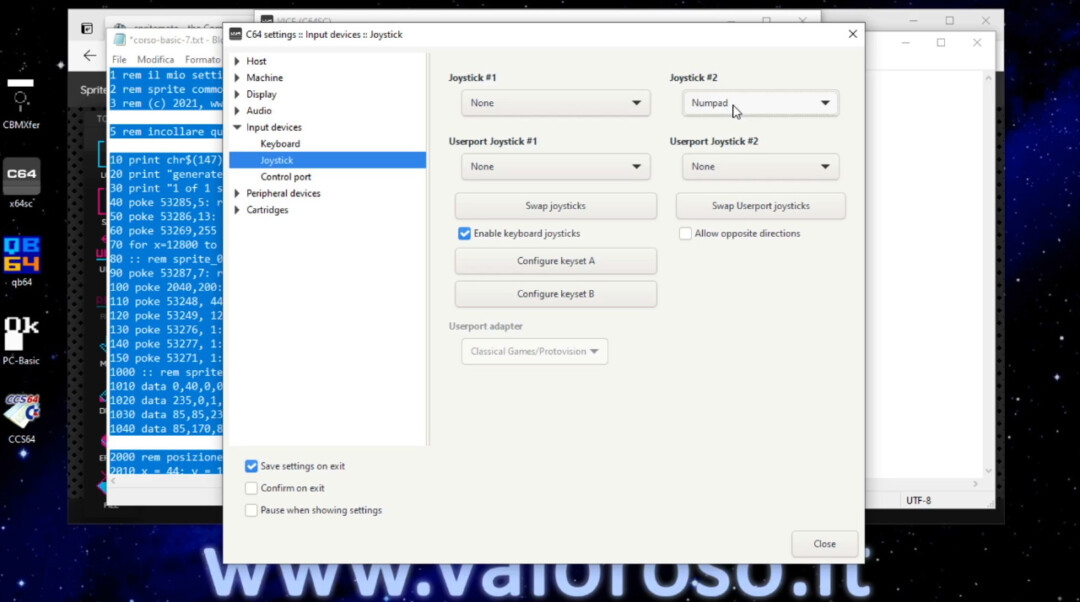
Nel VICE il joystick è emulato dal tastierino numerico. Le impostazioni si trovano nel menu Settings, ancora Settings, Input devices, Joystick. Impostare il Joystick 2 come Numpad.

Per uscire dal programma in Basic che muove lo sprite, premere X.
Provare il programma sul Commodore 64 vero
Possiamo salvare il programma su un dischetto virtuale D64, per poi caricarlo sul Commodore 64 vero con SD2IEC oppure con Kung Fu Flash.
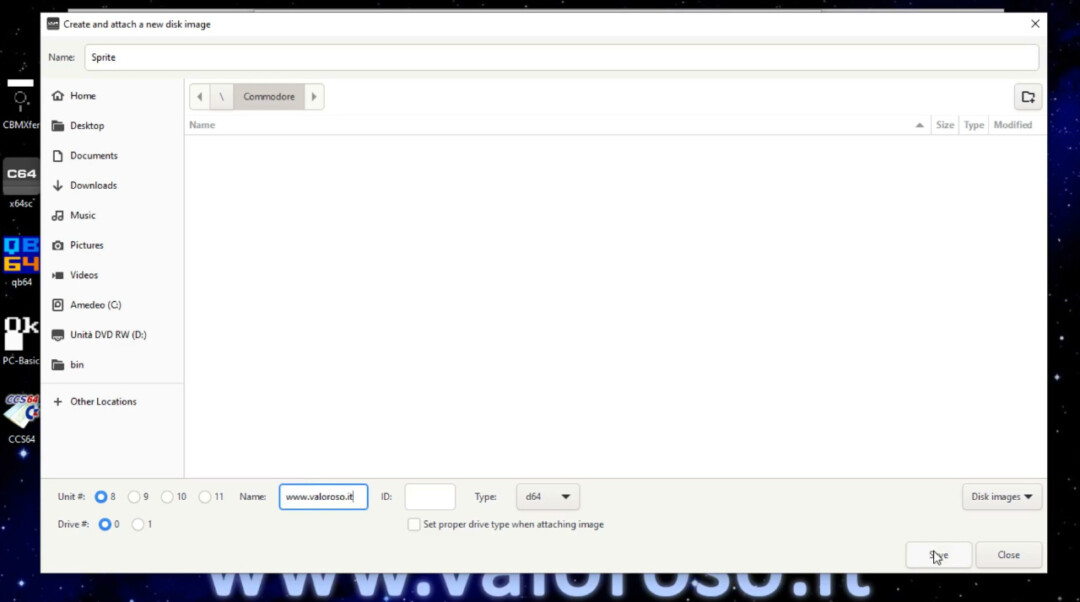
Nell’emulatore VICE, Tramite il menu File, Create and attach an empty disk image, create dapprima un’immagine vuota di un disco. Poi, salvate il programma, che abbiamo appena incollato, con il comando SAVE:

SAVE "SPRITE", 8


Dopo aver chiuso l’emulatore VICE, per consentire di chiudere tutti i file, possiamo copiare l’immagine D64 su una memoria MicroSD ed inserirla nella Kung Fu Flash.
Con il Commodore 64 spento, collegate la Kung Fu Flash nella porta di espansione del computer ed anche il joystick in porta 2. Carichiamo, selezionandolo da menu della Kung Fu Flash, il programma che abbiamo appena realizzato.

Analisi del programma in Basic per muovere gli sprite con il Commodore 64
Potete scaricare il listato del programma in fondo a questa pagina. Le prime righe contengono dei commenti. Abbiamo parlato dell’istruzione REM nella prima puntata del videocorso sul linguaggio Basic.
1 rem il mio settimo programma in basic 2 rem sprite commodore 64 3 rem (c) 2021, www.valoroso.it 5 rem incollare qui il programma generato da spritemate
Le righe comprese tra la 10 e la 1040 contengono lo sprite generato, prima, dallo sprite editor SpriteMate.
10 print chr$(147)
20 print "generated with spritemate"
30 print "1 of 1 sprites displayed."
40 poke 53285,5: rem multicolor 1
50 poke 53286,13: rem multicolor 2
60 poke 53269,255 : rem set all 8 sprites visible
70 for x=12800 to 12800+63: read y: poke x,y: next x: rem sprite generation
80 :: rem sprite_0
90 poke 53287,7: rem color = 7
100 poke 2040,200: rem pointer
110 poke 53248, 44: rem x pos
120 poke 53249, 120: rem y pos
130 poke 53276, 1: rem multicolor
140 poke 53277, 1: rem width
150 poke 53271, 1: rem height
1000 :: rem sprite_0 / multicolor / color: 7
1010 data 0,40,0,0,40,0,0,40,0,0,40,0,0,235,0,0
1020 data 235,0,1,235,64,1,235,64,5,235,80,21,235,84,85,235
1030 data 85,85,235,85,85,235,85,85,235,85,85,170,85,85,170,85
1040 data 85,170,85,0,170,0,0,170,0,0,130,0,0,130,0,135
Si definiscono i colori dello sprite multicolor (alle righe 40 e 50), si imposta lo sprite come visibile (alla riga 60) e si caricano i byte che contengono i vari pixel del disegno (alla riga 70).
I dati dello sprite, sono elencati con le istruzioni DATA (presenti alle righe 1010-1040) e vengono letti in sequenza tramite l’istruzione READ. Poi, tramite POKE, vengono inviati ad opportune locazioni di memoria RAM.
Proseguono le successive definizioni dello sprite:
- alla riga 100, la definizione del blocco di memoria che contiene i dati dello sprite;
- la posizione iniziale, che abbiamo visto prima, alle righe 110 e 120;
- alla riga 130, la definizione dello sprite multicolore, piuttosto che monocromatico;
- la doppia dimensione orizzontale e verticale alle righe 140 e 150.
Dalla riga 2000 in poi, c’è il programma in Basic per muovere lo sprite, da tastiera e da joystick collegato in porta 2.

Dalla riga 2000 alla 2070, il computer visualizza a monitor la legenda dei comandi disponibili.
2000 rem posizione iniziale
2010 x = 150: y = 130
2020 print: print "muovi sprite con joystick in porta 2"
2030 print "oppure con q w, a s, n v, m b"
2040 print "esci con x"
2050 print "(c) 2021 amedeo valoroso"
2060 print "www.valoroso.it"
2070 print
Lo sprite viene posizionato alle coordinate X e Y tramite le righe che vanno dalla 2100 alla 2210.
2100 rem posizione sprite
2110 if ox = x and oy = y then goto 2500
2120 if x < 24 then x = 24 2130 if x > 296 then x = 296
2140 if y < 50 then y = 50 2150 if y > 208 then y = 208
2160 if x > 255 then poke 53264, peek(53264) or 1: rem posizione x (high)
2170 if x <= 255 then poke 53264, peek(53264) and 254: rem posizione x (high)
2180 poke 53248, x and 255: rem posizione x (low)
2190 poke 53249, y: rem posizione y
2200 print "x ="; str$(x); ", y ="; str$(y); " "; chr$(145)
2210 ox = x: oy = y
Se le coordinate sono cambiate, rispetto alla posizione corrente, viene effettuato il controllo sulle nuove coordinate. In questo programma di esempio, lo sprite non deve uscire dall’area visibile. Per effuare questi controlli, si utilizzano le istruzioni IF…THEN, già viste nella seconda puntata del corso sul linguaggio basic.
Dalla riga 2160 alla riga 2190, le coordinate X e Y vengono imposte allo sprite, tenendo anche conto che la coordinata X può essere superiore a 255, come abbiamo visto prima nella spiegazione!
Alla riga 2200, il computer scrive a monitor le coordinate correnti, X e Y, dello sprite.
Poi, viene salvata la posizione dello sprite, per valutarne lo spostamento al prossimo ciclo.
Dalla riga 2500 alle 2600 comprese, il Commodore 64 legge la tastiera ed inserisce il tasto che abbiamo premuto nella variabile C$. A seconda del comando, sposta lo sprite, in avanti, indietro, a sinistra e a destra. E’ possibile scegliere di spostarlo di 1 o 5 pixel.
2500 rem ciclo principale e comandi da tastiera
2510 get c$
2520 if c$ = "q" then y = y - 5: rem avanti
2530 if c$ = "w" then y = y - 1: rem avanti
2540 if c$ = "a" then y = y + 5: rem indietro
2550 if c$ = "s" then y = y + 1: rem indietro
2560 if c$ = "n" then x = x - 5: rem sinistra
2570 if c$ = "v" then x = x - 1: rem sinistra
2580 if c$ = "m" then x = x + 5: rem destra
2590 if c$ = "b" then x = x + 1: rem destra
2600 if c$ = "x" then end
Relativamente ai comandi del joystick, sono presenti dalla riga 2700 alla 2790. Avevamo visto come utilizzare, in Basic, il joystick con il Commodore 64 nell’esperimento della macchinina telecomandata dal Commodore 64.

2700 rem comandi da joystick, porta 2
2710 a = peek(56320) or 16
2720 if a = 126 then y = y - 5: rem avanti
2730 if a = 122 then y = y - 3: x = x - 3: rem avanti sinistra
2740 if a = 118 then y = y - 3: x = x + 3: rem avanti destra
2750 if a = 123 then x = x - 5: rem sinistra
2760 if a = 119 then x = x + 5: rem destra
2770 if a = 125 then y = y + 5: rem indietro
2780 if a = 121 then y = y + 3: x = x - 3: rem indietro sinistra
2790 if a = 117 then y = y + 3: x = x + 3: rem indietro destra
Il Commodore 64 legge la posizione del joystick alla riga 2710 e la inserisce nella variabile A. “or 16” serve per ignorare il pulsante fire, considerando solamente le 8 posizioni della leva del joystick.
In base alla posizione, lo sprite si muove sul monitor.
A differenza dei comandi da tastiera, che consentono di muovere lo sprite di un solo passo alla volta, con il joystick il movimento è continuo e contempla anche le quattro diagonali.
Con la riga 2800 il ciclo principale si ripete.
2800 goto 2100
Per uscire dal programma, si deve premere X.
Listato del programma per disegnare e muovere uno sprite in Basic
Ed ecco il listato del programma della settima puntata del videocorso su come programmare in Basic, per disegnare e muovere uno sprite in Basic con il Commodore 64.
- CORSO-BASIC-7.TXT, in formato testo, per analizzarlo su PC o per incollarlo nell’emulatore VICE del Commodore 64;
- CORSO-BASIC-7.ZIP, cartella compressa ZIP da scompattare. Include il programma in formato PRG, caricabile ed avviabile dal Commodore 64. Include anche il programma in formato testo TXT, dove incollare il proprio sprite disegnato con lo sprite editor SpriteMate, ed uno sprite di esempio.
Gli argomenti del corso sono ancora tanti!
Credits: nel video tutorial, la SID music è Glider Rider di David Whittaker.

Per essere avvisati quando usciranno altri tutorial, esperimenti e recensioni relativi ai retro computer ed le successive puntate del corso sul BASIC, vi suggerisco di iscrivervi al canale YouTube e attivare la campanella delle notifiche!

ciao davvero molto interessante.
non puoi “completare” questa lezione di movimento sprite in un giochino?
cioè inserire uno semplicissime schermo a scorrimento (tipo delle stelle)
e aggiungendo qualche “ostacolo” (tipo un asteroide) da “scansare” altrimenti perdi!
grazie
Ciao! Il suggerimento è molto interessante. In futuro, sicuramente potrò integrare il programma con qualcosa di più evoluto. C’è da dire che, per una lezione “base” sulle “basi” del “basic”, già molti potrebbero avere delle difficoltà. Per questo non parto con programmi di centinaia di linee di codice!
I love your blog… nice colors and theme. Did you
create this website yourself or did you hife someone to do it for you?
many thanks
Thank you very much, I created the blog by myself.
thank you very much
very good
Welcome!
Thank you!